Hexo博客自建图床方案
前言
最近不算顺利地终于把原来Halo博客迁移到了Hexo方案上,大幅减轻了服务器的负担,提升了网站响应速度。但是,作为一款静态博客产品,Hexo文章中的图片如何存储成了新的问题。若是直接存在本地,以相对路径调用,很容易出现各种麻烦的404问题,第三方图床又担心跑路、防盗链等等,于是自建图床方案应运而生。本文将阐述图床方案选择、自建图床搭建到本地编辑环境配置的完整流程,实现在博客中无痛插入图片。
其它比选方案
本地相对路径
由于Hexo在渲染时并不会原封不动按照_post目录内的相对路径安排生成的html,所以在markdown编辑器中可以正常预览的图片到了server时就404了。一种方法是将所有图片都放在_post文件夹的同级目录,为了目录结构规范,我在_post同级新建了一个upload文件夹,图片都丢到里面去,在markdown中通过以下方式插入图片
 |
但是因为我的markdown文件与upload文件夹并非同级,所以在markdown编辑器中无法正常预览图片,只能通过hexo server在网页上查看。并且每次粘贴剪贴板图片时都需要调整图片位置、路径位置等,实在不够优雅。
此方案并非本文重点,因此若读者感兴趣可以参考https://github.com/cocowool/hexo-image-link或者类似的插件解决这些问题。
第三方图床
很多第三方图床需要收费或者有一定限制,关键是担心跑路问题,于是我尝试了使用腾讯云COS对象存储,搭配PicGo使用实现无痛插入图片。但是说到底这玩意儿还是命运握在别人手上,而且动不动万一腾讯云方面修改了价格方案,一不小心就得超流量赔钱,不是长远之计。
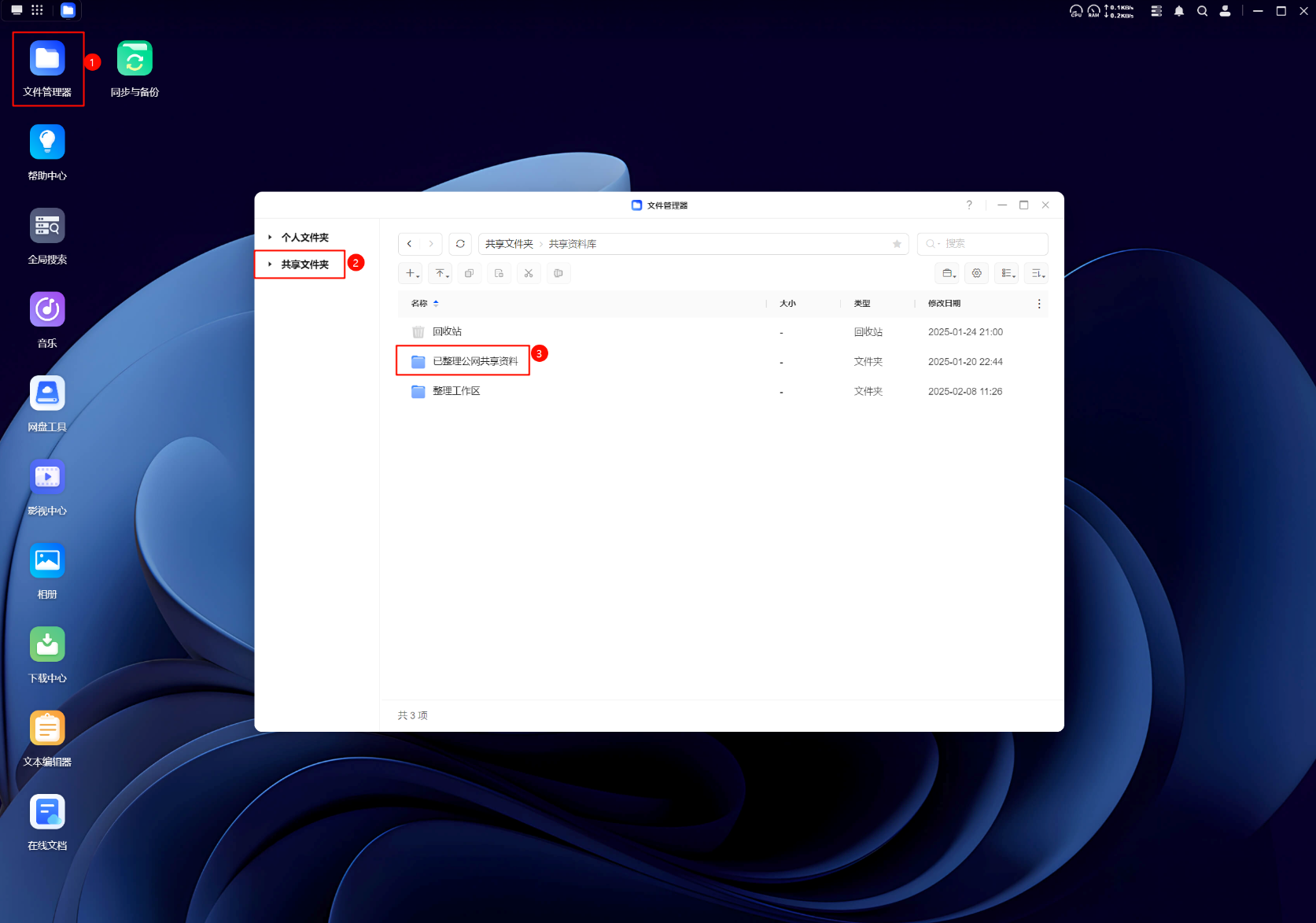
AList
基于AList可以将NAS本地存储/各大网盘与图床直链联系起来,但是有个尴尬的问题:具有Guest权限的免登录直链才能作为图床,但同时我的AList上已经使用Guest权限搭建了PeterShare资料仓库,图床的混入会导致仓库极度混乱,因此尝试过后舍弃此方案。BTW,对此方案感兴趣的读者也可以留意PicGo的相关插件https://github.com/jinzhi0123/picgo-plugin-alist,实现无痛插入AList图床图片。
自建图床方案
图床搭建
使用兰空图床搭建,基于Docker部署,方便快捷。使用的镜像是halcyonazure/lsky-pro-docker,镜像需要配置的参数不多:
- 挂载一个数据目录到
/var/www/html - 端口里面主要是8088有用
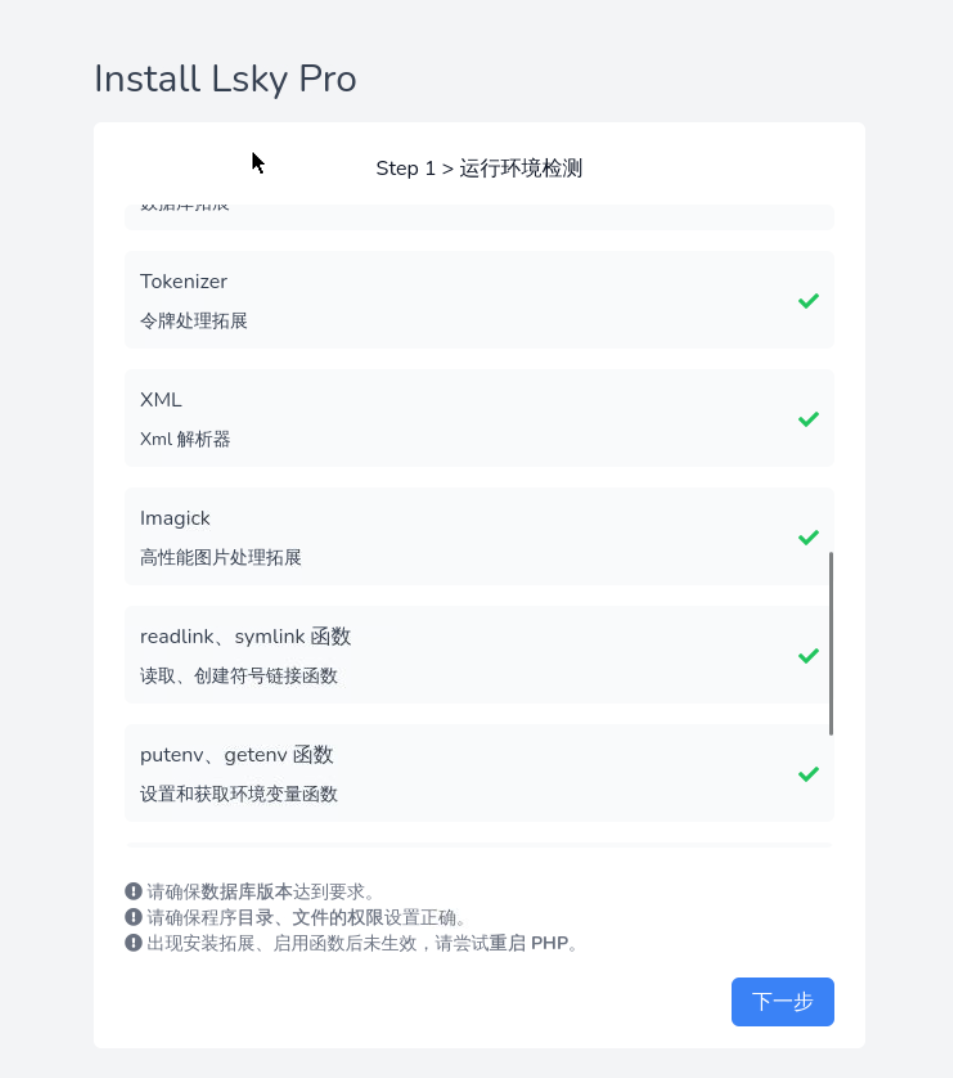
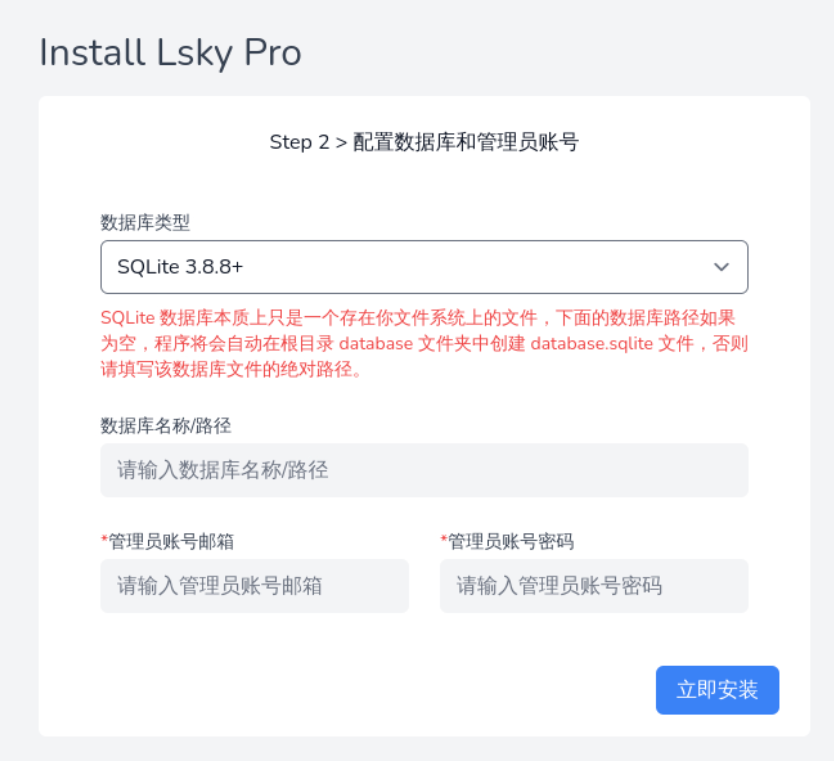
其它不用修改直接部署运行,访问8088对应的映射端口进入配置页面,点击下一步

随后要求连接数据库,为了方便起见,我选用了SQlite数据库,如需使用MySql数据库以追求更高的稳定性和性能,可以参考https://github.com/HalcyonAzure/lsky-pro-docker/tree/master使用docker compose的方式部署或者手动使用网桥连接MySql容器和lsky-pro容器,本文不再赘述。在接下来的页面设置管理员邮箱、管理员密码即完成所有配置,点击“立即安装”。数据库名称可以留空,会自动创建一个databse.sqlite文件

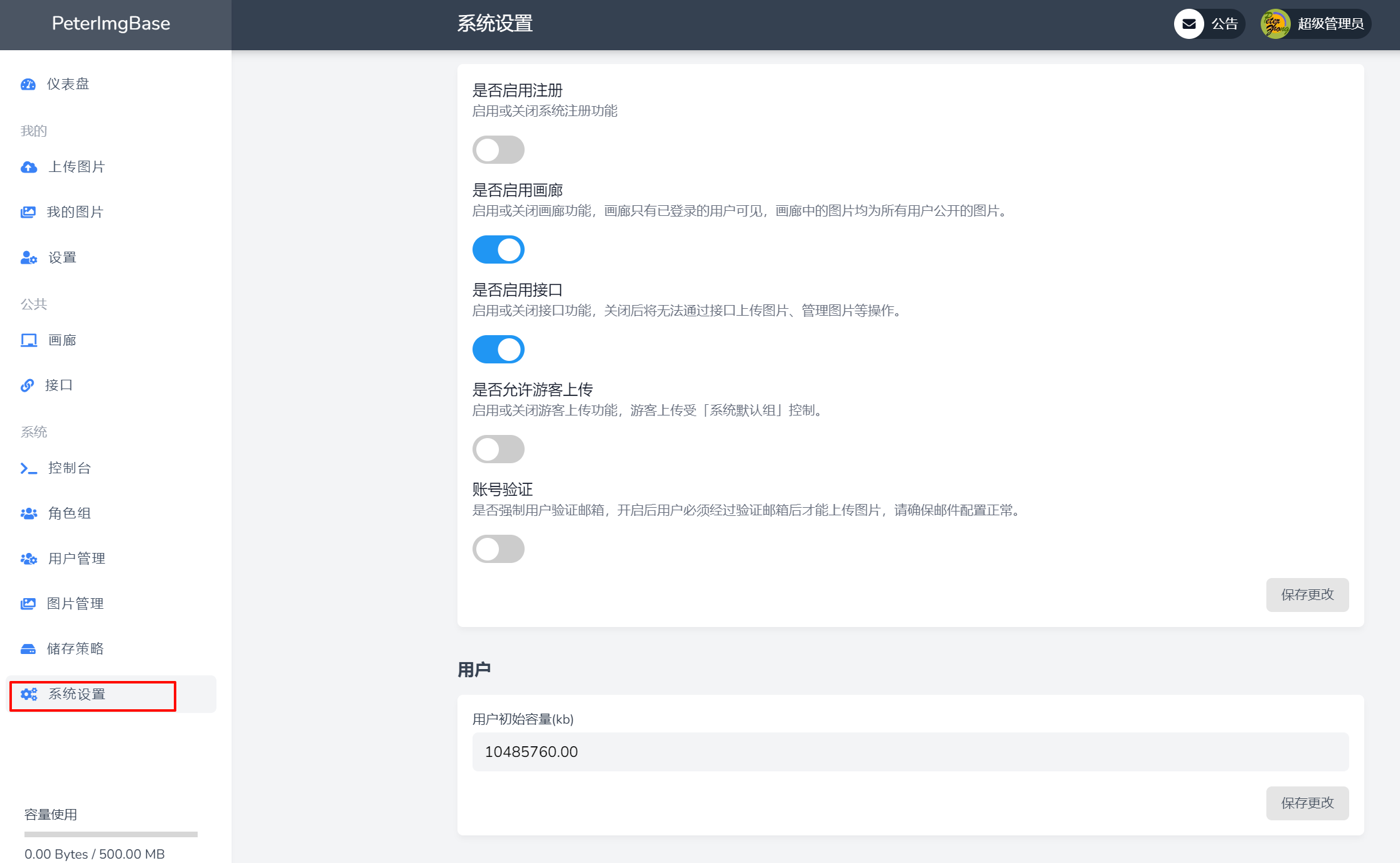
安装完成后使用管理员账号密码登录进去进行基本的设置

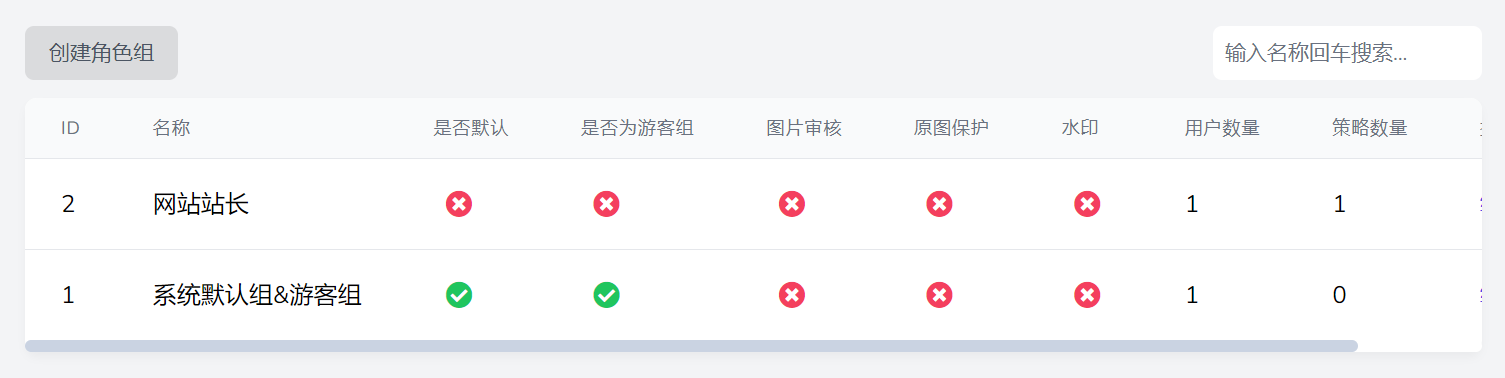
为了安全起见,实现权限隔离,我打算建一个用户账户,并且禁用管理员账户上传图片的权限,只充当管理的作用,因此,可以使用角色组创建一个用户角色组,并配置默认的管理员角色组,禁止其上传文件。

兰空图床貌似不支持管理员创建用户,于是所以需要退出管理员账户,使用注册页面新建一个用户账户,随后再回到管理员账户对该新账户进行赋权。其它功能可自行探索,或参考兰空图床官方文档https://docs.lsky.pro/
储存策略中支持创建新的储存策略,支持阿里云OSS、腾讯云COS、FTP、WebDav等多种方式存储图片文件的实体。
PicGo配置
PicGo是一款无痛上传图片的软件工具,可以实现我们在截图后,按下PicGo的快捷键,等待上传文件后PicGo就会将图床链接或者其对应的markdown代码或html代码等写入到剪贴板中,再粘贴到markdown编辑器里面就能快速实现图片添加,不再需要手输代码。
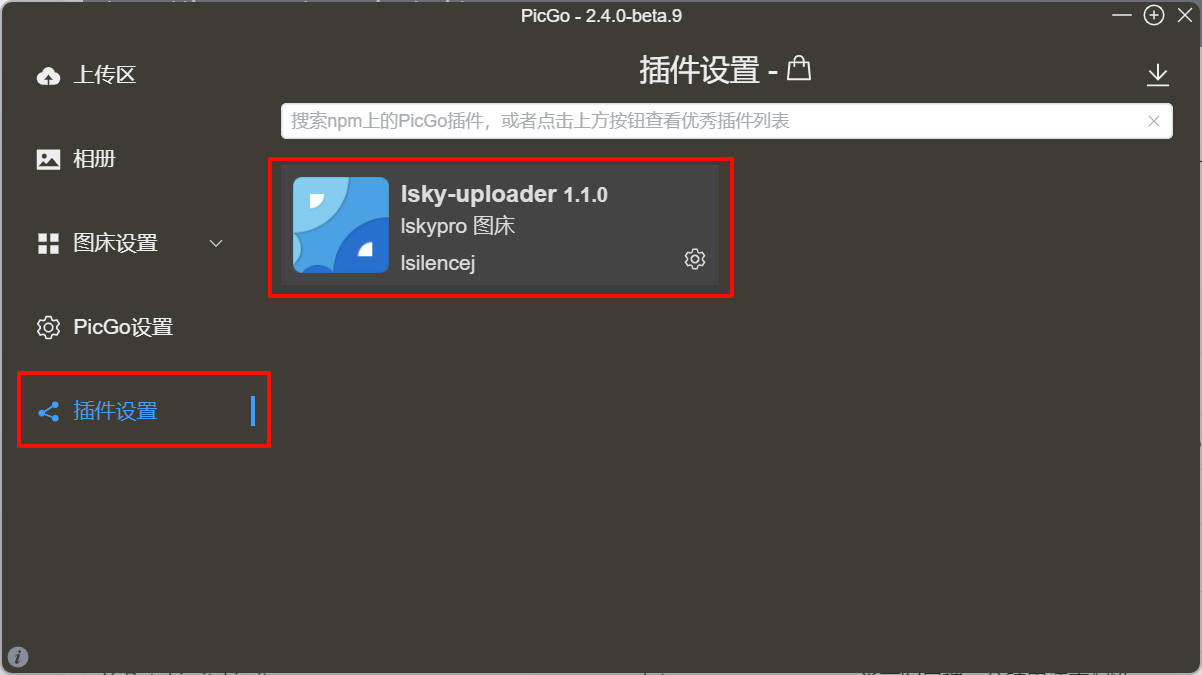
PicGo本体支持的图床极为有限,但是它支持插件能力,可以在插件设置处搜索下载lsky-uploader插件

随后进入图床设置配置插件信息,其中服务器域名是需要带上http开头的,例如http://img.peterzhong.site;token需要我们自行去获取。
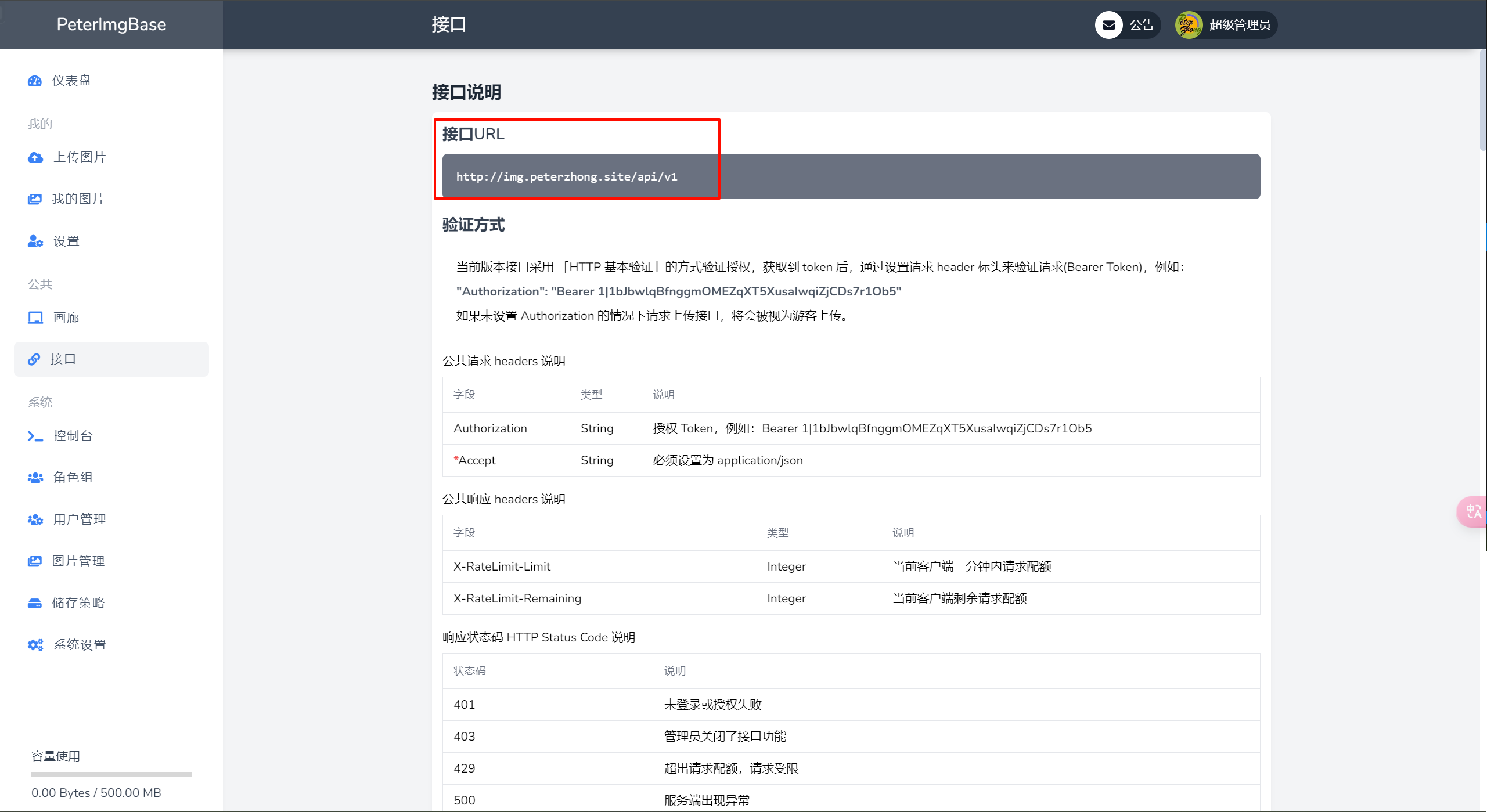
回到管理员面板中,点击接口菜单项,就能得到接口URL

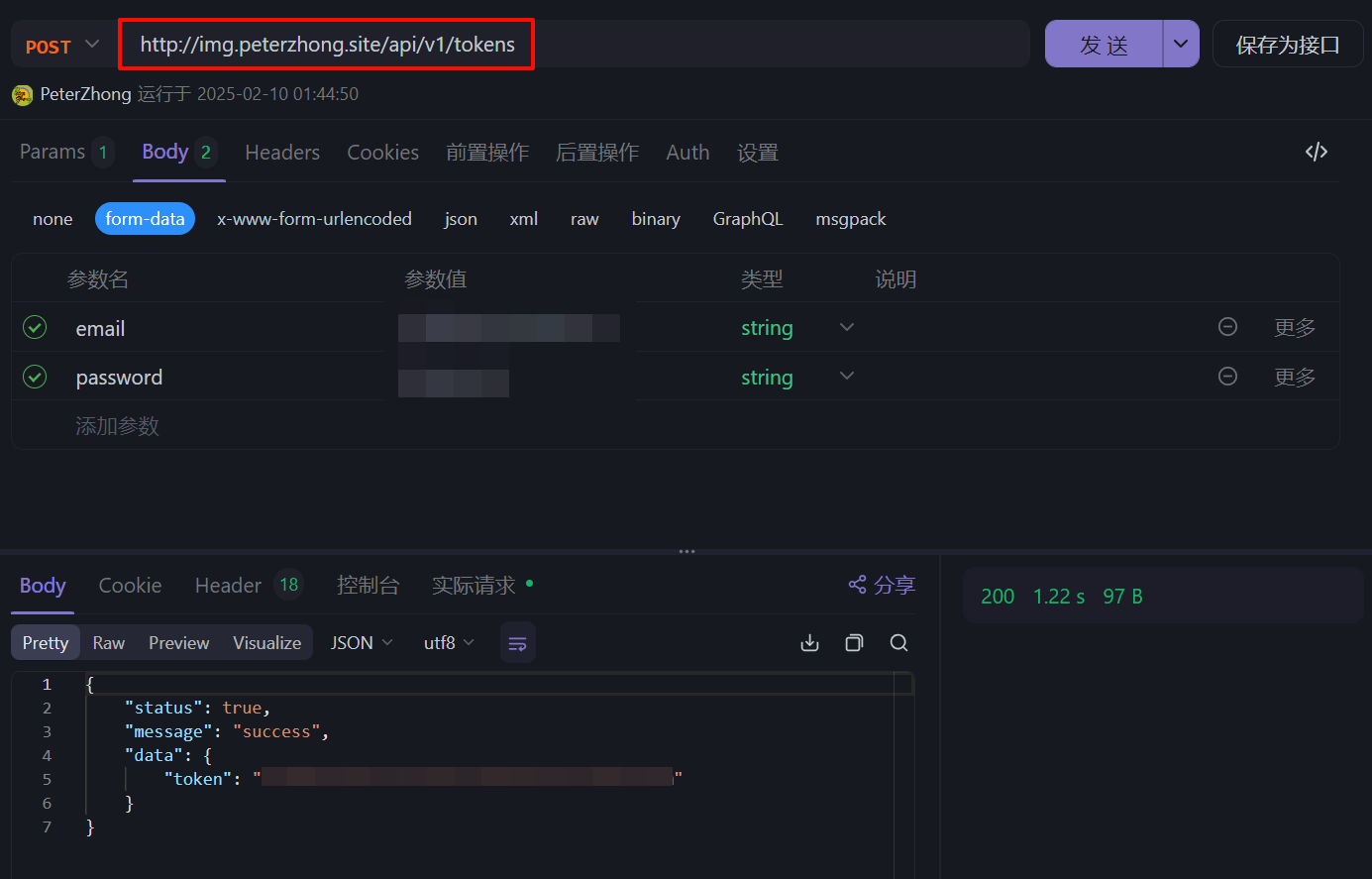
往下划就能找到生成Token的接口,我这里使用ApiFox发送此Post请求

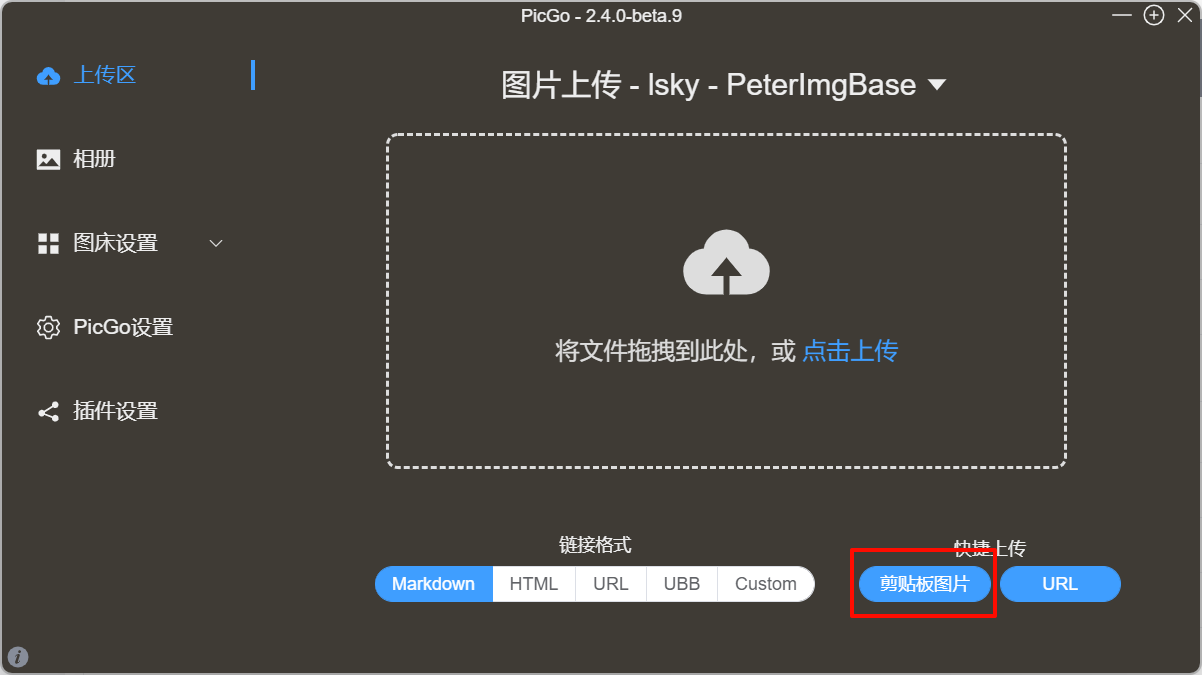
将此Token粘贴到PicGo中,完成配置。回到PicGo的上传区,随便截个图到剪贴板,然后点击剪贴板图片快捷上传,就能在剪贴板中收获一份显示该图片的markdown代码片段,关于PicGo的更多玩法可以查阅其文档https://picgo.github.io/PicGo-Doc/zh/guide/

虽然已经实现了非常快速的图片上传,但是仍然需要截图→上传(使用快捷键)→粘贴到编辑器中,仍然不够优雅。
VS code 配置
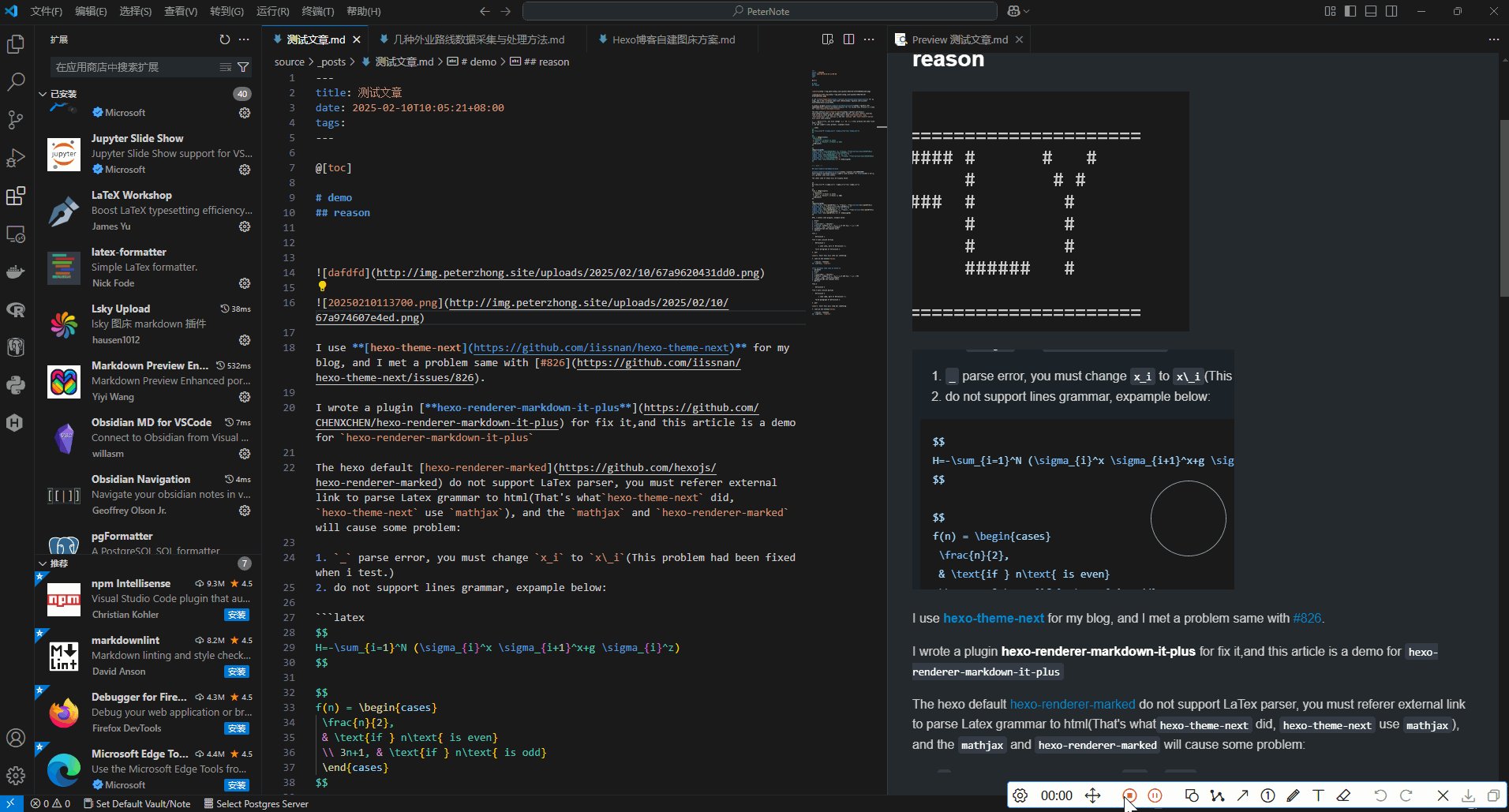
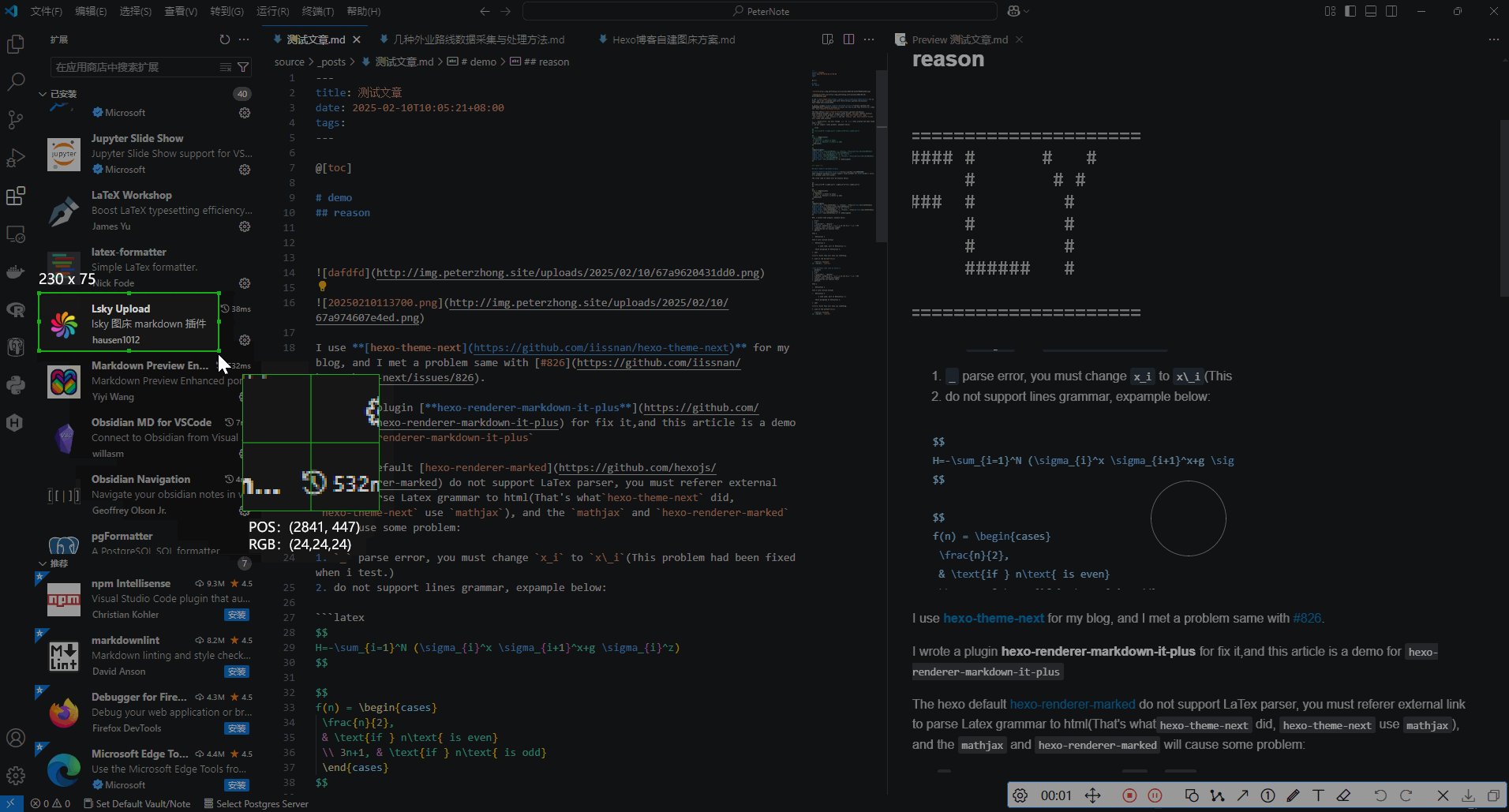
实际上,Lsky图床也有VS Code的插件,可以实现在vscode中编写markdown时直接快速粘贴,一步到位。插件名称为Lsky Upload,直接搜索安装即可。进入插件设置,需要填写信息说明如下
- BaseUrl:图床地址,需要带上https的开头
- Email:用户名
- Password:密码
- Token:非必填,根据上面PicGo同样地方法所获取的Token可以直接放到这里,省去再自动获取的麻烦
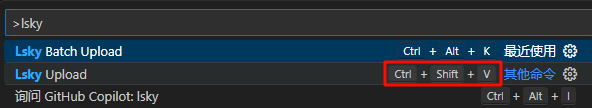
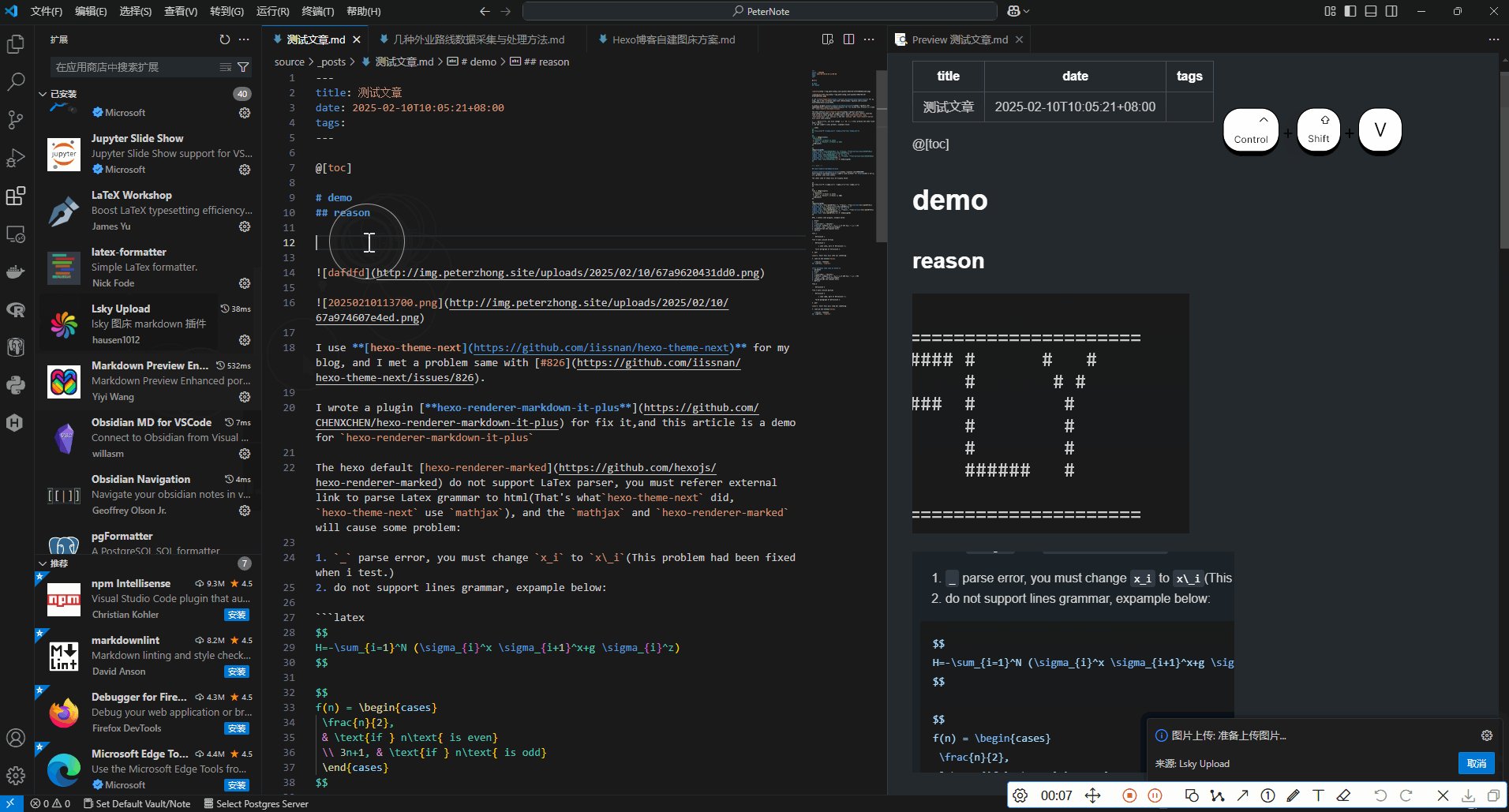
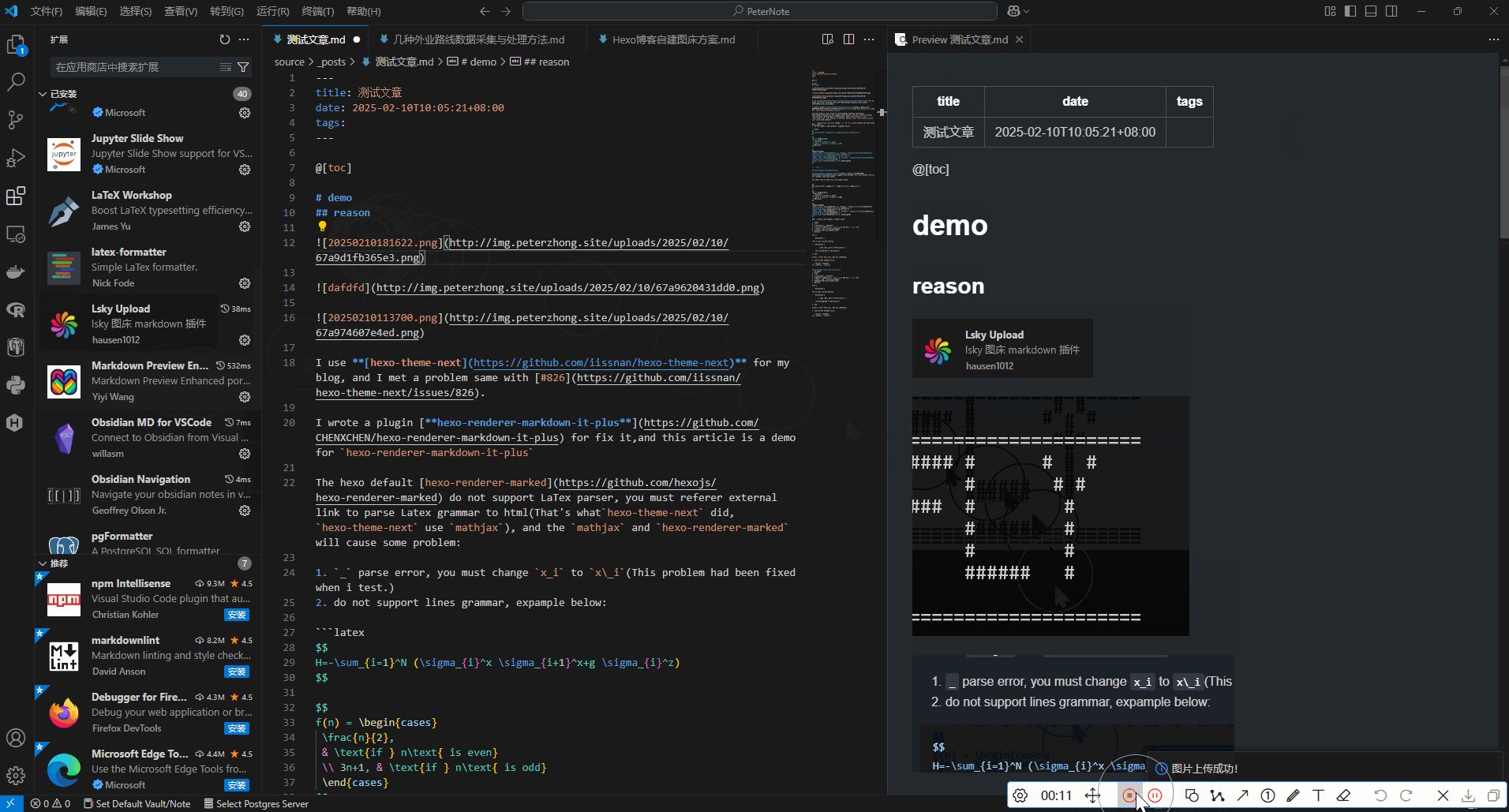
配置好后貌似需要重启vscode才生效,此外还可以配置该插件的快捷键,如图我配置了使用Ctrl+Shift+V快捷键即可快速插入图床图片。

来张动图感受一下

总结
图床至此已经搭建完成,由于有了专门的图床,markdown在迁移至微信公众号等其他平台上时也不会出现这么多的奇怪问题,可谓是一举多得。另外,此图床支持多用户,这意味着可以和小伙伴一起共享使用,充分发挥其作用。
补充
今天摸索的时候还遇到一个未解之谜,一开始使用markdown形式插入图床链接时图片不能正常显示,只显示个数字(例如:27),上网搜索没找到类似情况,因此写了个hexo插件实现在渲染前替换所有markdown形式的图片为html形式,后来又莫名其妙地在没有插件的情况下也能正常显示图片了,因此也就没有用上,代码片段贴在下面,以备不时之需
// hexo-markdown-image/index.js |